En este artículo vamos a ver cómo crear nuestra primer aplicación Android usando Kotlin. ¿No tienes experiencia en el desarrollo de aplicaciones? No hay problema.

Cuando di el primer paso en el mundo de las aplicaciones, tenía muy poca experiencia desarrollando soluciones simples utilizando Java. No sabía por dónde comenzar, pero sabía que quería aprender construir herramientas que ayuden o sean útiles a otras personas. Los sistemas operativos para dispositivos móviles captaron mi atención ya que no sólo me permitían crear esas herramientas, sino que los usuarios las llevarían en su bolsillo a todos lados.
Aprender a desarrollar aplicaciones requiere de mucho tiempo y esfuerzo. Elegir la plataforma y el lenguaje a aprender correspondiente a la misma, configurar el entorno de desarrollo, acostumbrarse a sintaxis diferentes, y otras tantas cosas hasta lograr mostrar en la pantalla el famoso "Hello, world!".
Es por eso que en este artículo se busca escribir una aplicación de manera muy simple, intentando ahorrarte ese esfuerzo inicial.
Antes de meternos de lleno en la creación de nuestra aplicación, vamos a ver cómo dejar listo el entorno de desarrollo para comenzar.
Android Studio
El entorno de desarrollo integrado o IDE (por sus siglas en inglés) que vamos a utilizar es Android Studio. Para descargar la versión correspondiente al sistema operativo que estemos usando debemos dirigirnos a https://developer.android.com/studio.
Particularmente estoy usando la última versión estable del IDE. Android Studio 3.6

Creando la aplicación
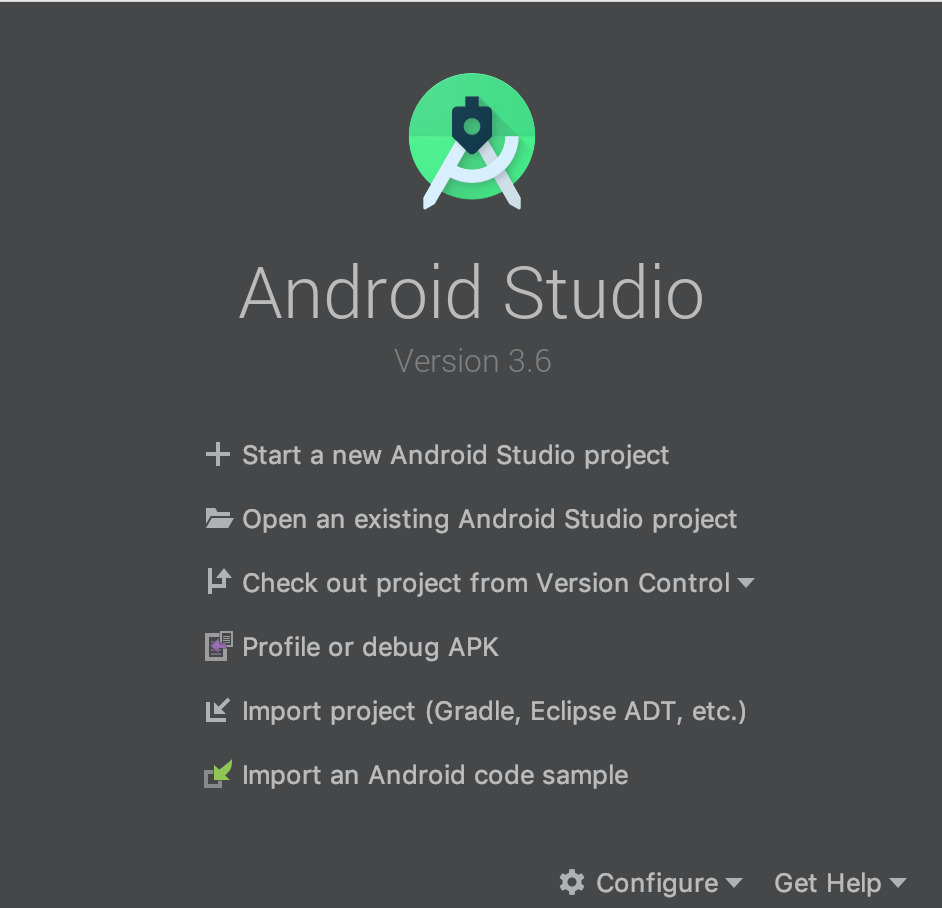
- Al abrir Android Studio vamos a ver la siguiente pantalla. Allí seleccionamos "+ Start new Android Studio project".

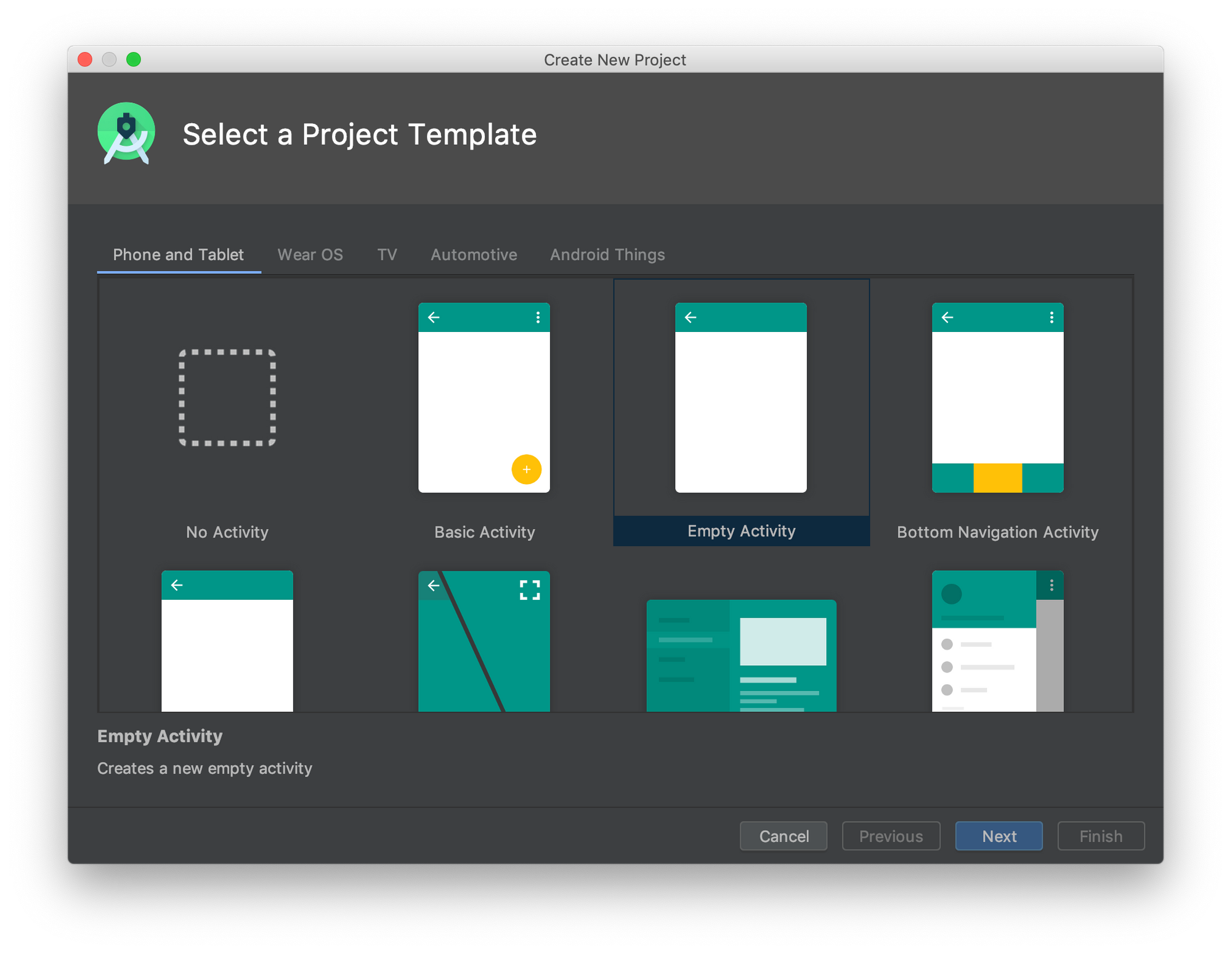
2. Se nos muestran diferentes opciones para comenzar nuestro, proyecto. En este caso, vamos a elegir "Empty Activity" ya que las demás opciones auto generan código y no es lo que buscamos. Nosotros vamos a escribir nuestra propia aplicación.

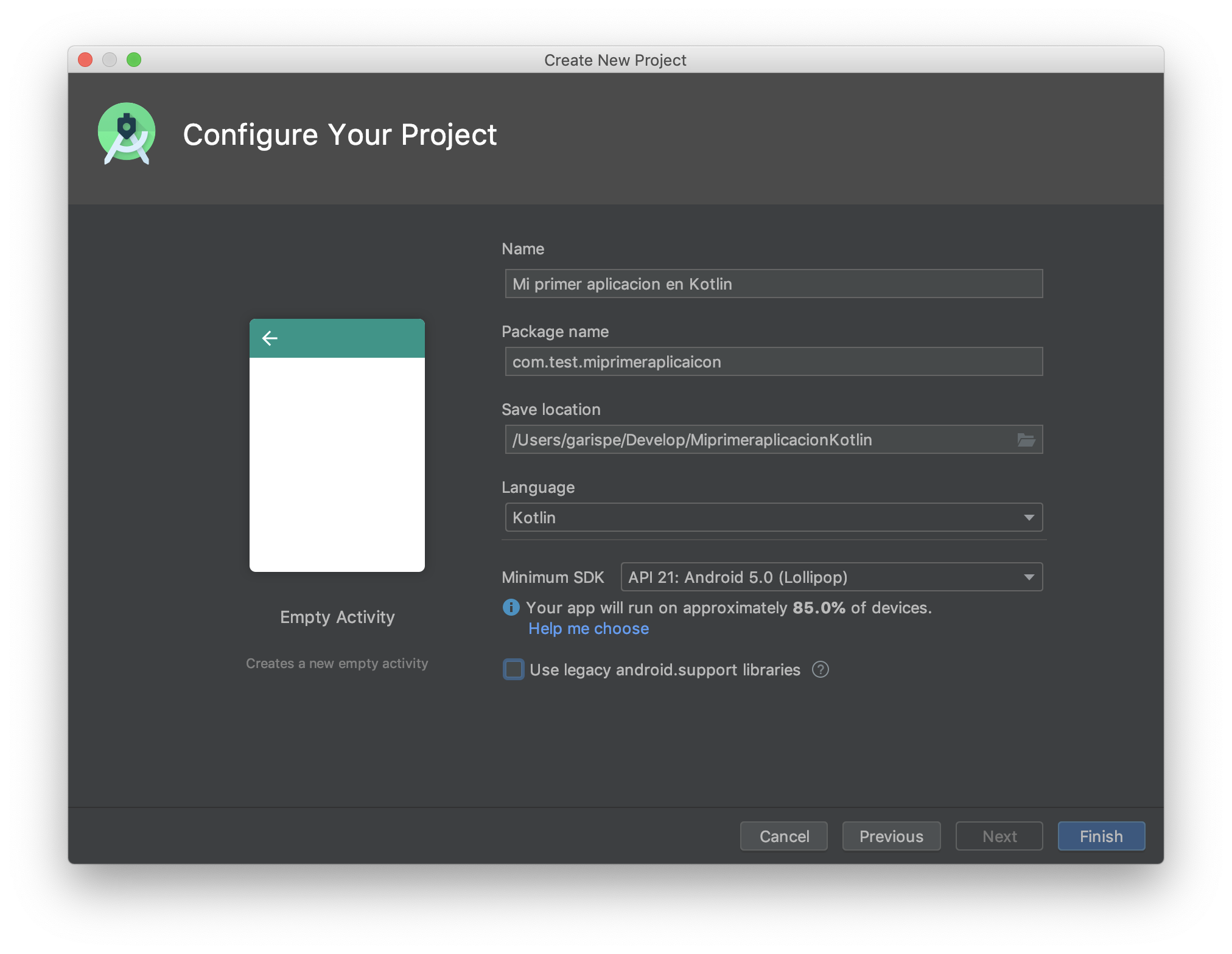
3. En el próximo paso, vamos a configurar algunos parámetros:
- Nombre de la aplicación
- Nombre de paquete: Este parámetro es muy importante, ya que cumple la función de identificar de manera unívoca nuestra aplicación. Más adelante, cuando nuestra aplicación esté subida a Google Play Store, no vamos a poder cambiarlo. Es por eso que debemos elegir un nombre de paquete adecuado.
- Ubicación del proyecto: Directorio dónde vamos a guardar nuestro proyecto.
- Lenguaje: Por supuesto, Kotlin 🤓
- Mínima versión de SDK: Es la mínima versión de Android que va a soportar nuestra aplicación. En nuestro caso, Android 5.0 (API 21).

Al finalizar estos simples pasos, se va a construir nuestra aplicación y vamos a poder comenzar a escribir nuestro código.

¡Listo! Nuestro proyecto está creado y esperando que comencemos a escribir.

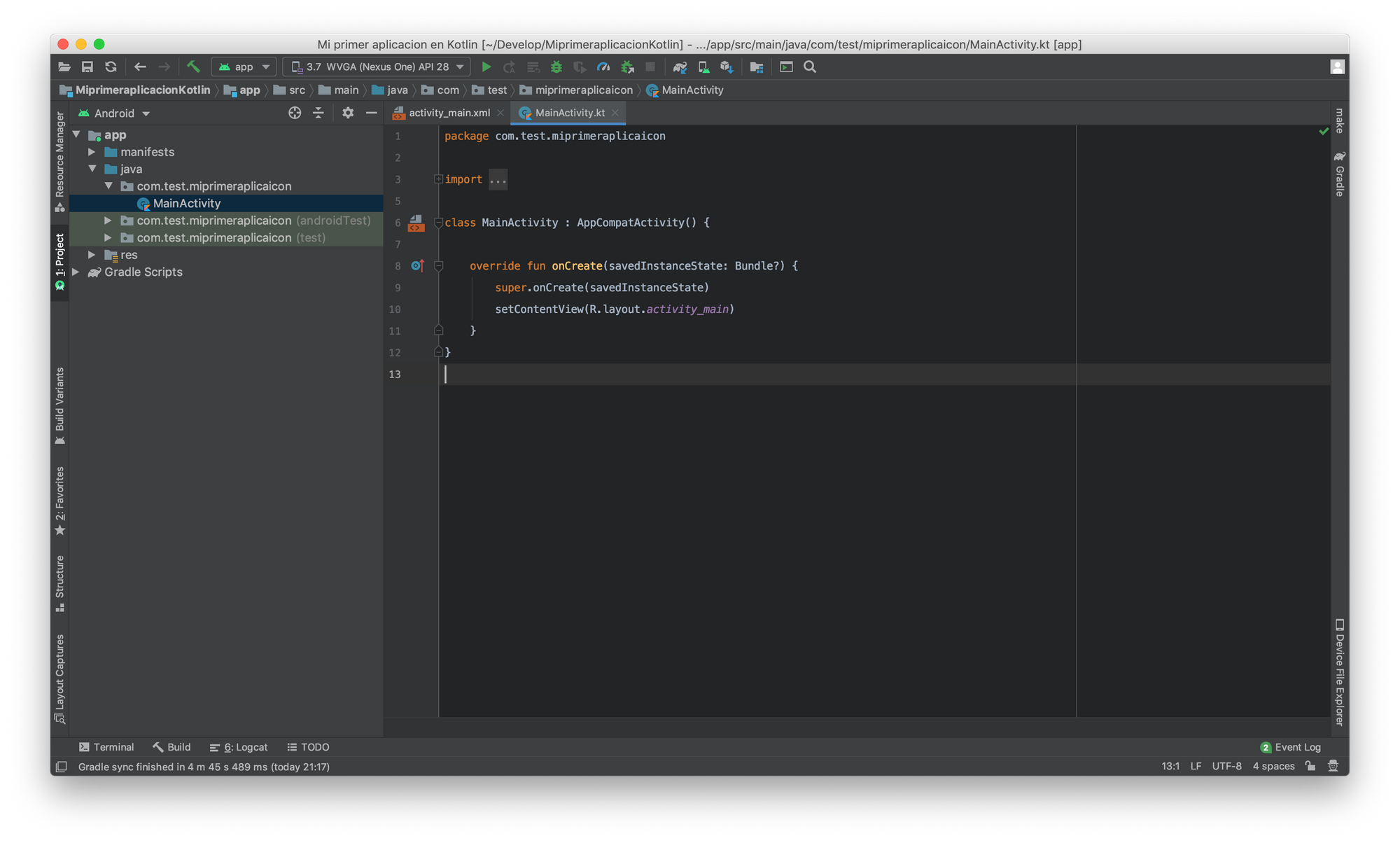
Lo primero que vamos a ver, es la actividad principal o MainActivity.

Una Activity representa una pantalla de nuestra aplicación. Esta es una descripción MUY simplificada de lo que es una Activity, pero por ahora es más que suficiente. En el caso de la MainActivity, lo que vemos es la pantalla principal de nuestra aplicación.
Si observamos la linea número 10, vemos que se lee la palabra layout (diseño en inglés) seguido de activity_main. Ese layout es el archivo que contiene los elementos visuales de nuestra actividad.
Los layouts de nuestra aplicación se encuentran en el siguiente directorio:
app/res/layout
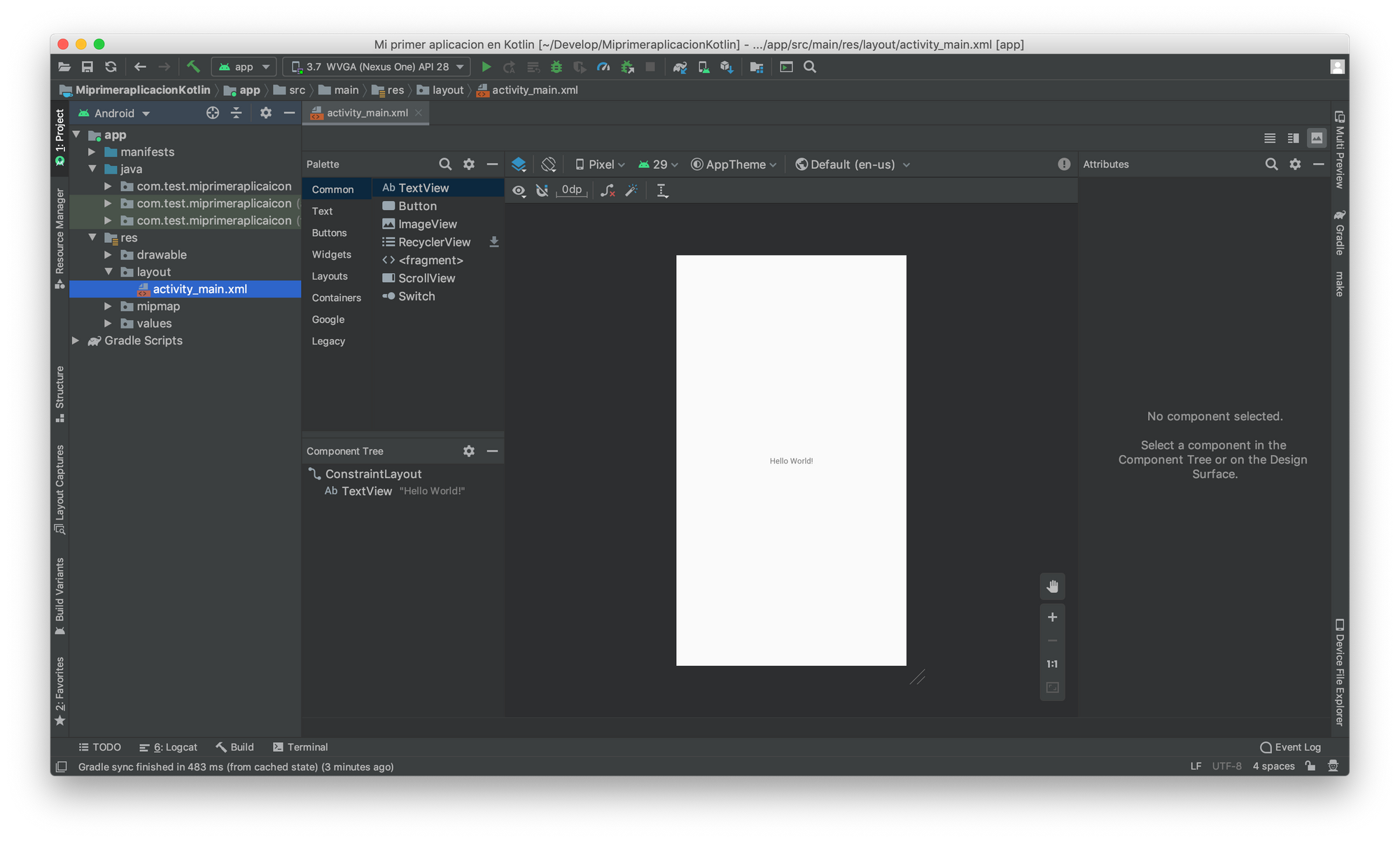
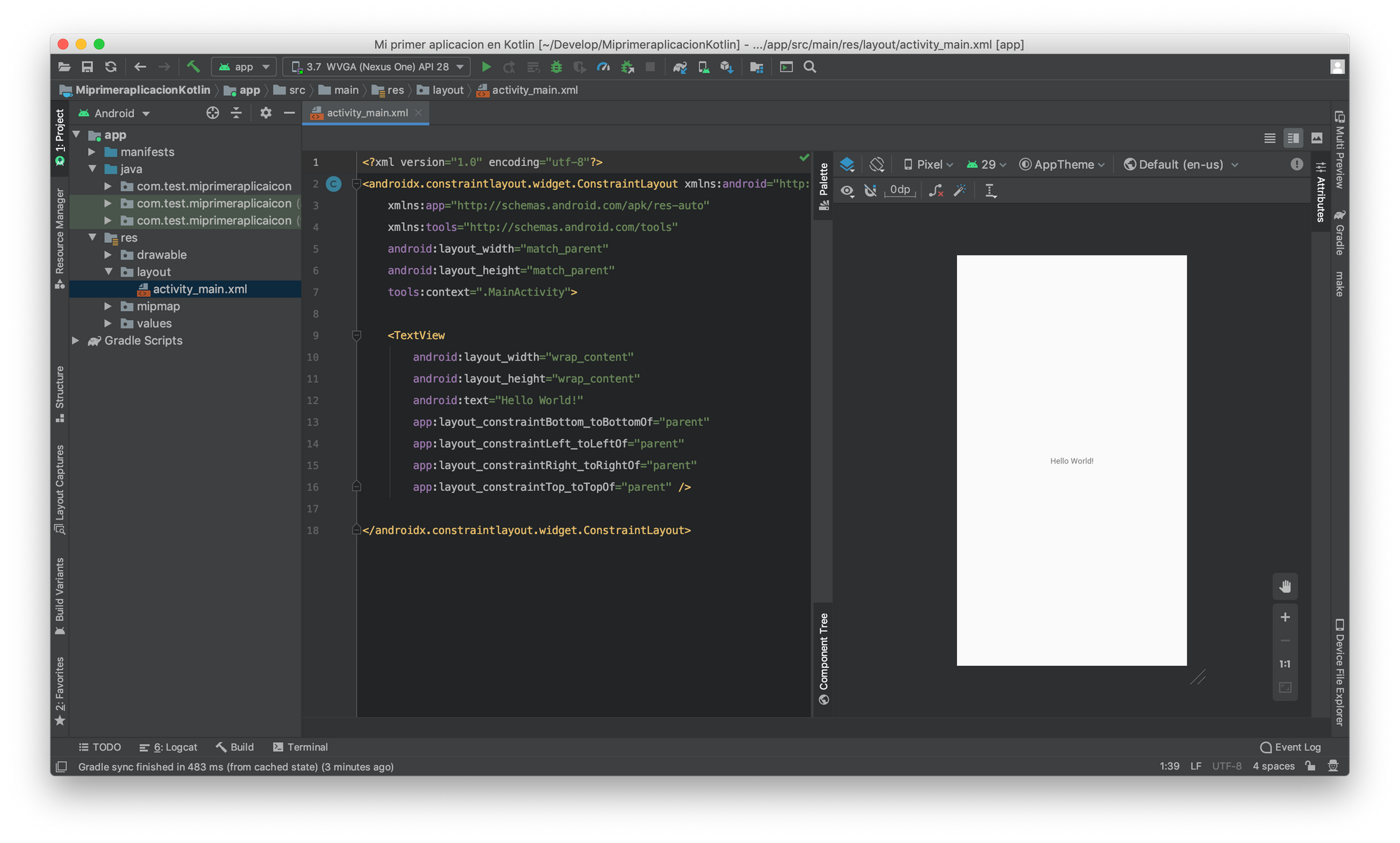
Si navegamos hasta esa carpeta, vamos a ver nuestro archivo activity_main.xml asociado a la MainActivity.

Esta es la vista por defecto del layout desde la cual ya podemos empezar a editar nuestro diseño. Para poder intercambiar entre la vista de diseño y la vista de código xml de nuestro layout, debemos seleccionar alguna de las siguientes opciones, que se ven arriba a la derecha.

La primera de ellas nos va a mostrar solo el código XML. La segunda una combinación de como se ve el diseño junto con su correspondiente XML y la tercera nos muestra solo la vista de diseño.
Personalmente, me gusta trabajar sobre la vista Split. Aquella que muestra el XML junto al diseño renderizado.

Si retrocedemos un poco al código de nuestra MainActivity, vemos como se asocia este layout a la misma, a través de:

Muy bien. Antes de modificar algo, intentemos ejecutar la aplicación.
Para ver nuestra aplicación corriendo vamos a necesitar tener un dispositivo conectado a nuestra PC y configurado para desarrollo, o bien, un emulador.
Usando dispositivo
Es muy simple utilizar un dispositivo para desarrollo. Lo primero que debemos hacer es habilitar las opciones de desarrollador. Para esto, debemos hacer lo siguiente (Puede variar donde se muestran algunas opciones según el fabricante y la versión de Android):
- Ir a Ajustes
- Acerca del teléfono
- Presionar sobre "Número de compilación" 7 veces. Se muestra un mensaje a medida que se aproxima a los 7 toques.
- Una vez realizado el paso anterior, regresar a la pantalla de Ajustes nuevamente. Aparecerá la "Opciones de desarrollo".
Dentro de las opciones de desarrollo, habilitar la depuración por USB para que el dispositivo se pueda comunicar con la computadora mediante el ADB (Android Debug Bridge).
Una vez hecho esto, puedes enchufar tu dispositivo mediante USB. Seguramente, si no lo habías hecho antes, el dispositivo mostrará una alerta para confirmar que confías en la computadora donde acabas de enchufarlo.
Usando emulador
Usar un emulador también es muy simple. Desde el mismo Android Studio seleccionar la opción:

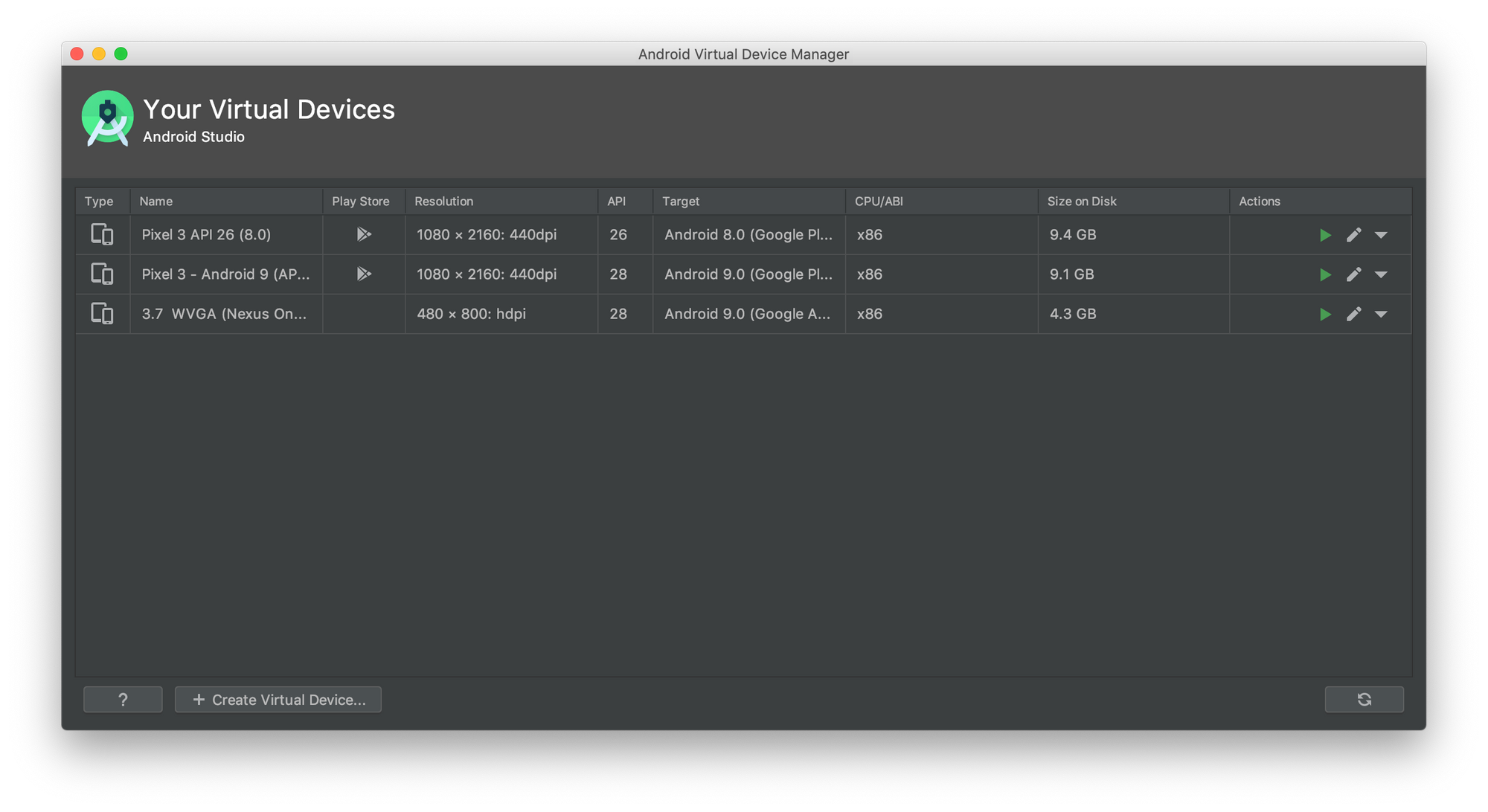
Esto nos abre el AVD (Android Virtual Devices) Manager desde el cual vamos a poder crear nuestros emuladores.

Para crear un nuevo emulador, selecciona la opción que se muestra abajo "+ Create Virtual Device..." y configura sus parámetros a gusto.
¡Ahora sí! Ya tenemos un dispositivo donde probar nuestra aplicación. Al hacerlo, solo vamos a ver la pantalla principal de nuestra aplicación con un texto en el centro que dice "Hello world!"
Para ejecutar nuestra aplicación en el dispositivo creado usamos:

Seleccionamos el dispositivo recién configurado y le damos Play 🚀
¡Excelente! Nuestra primer Hello World! en una aplicación Android.
Modificando la vista principal
Lo siguiente que vamos a hacer es modificar un poco la vista de la pantalla principal.
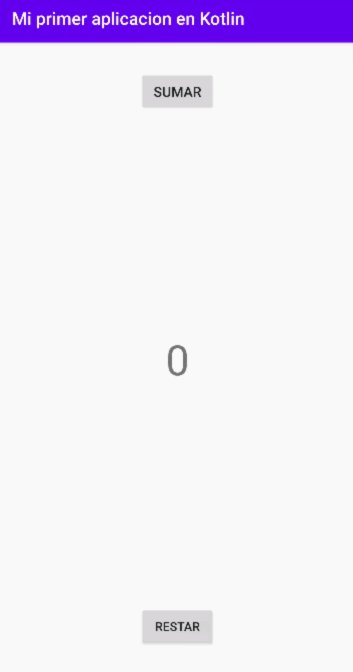
Agreguemos dos botones y un texto. Uno de esos botones va a sumar a un contador y el otro va a restar. Cada vez que el valor del contador se modifique, vamos a mostrar el número actual en texto mencionado antes.
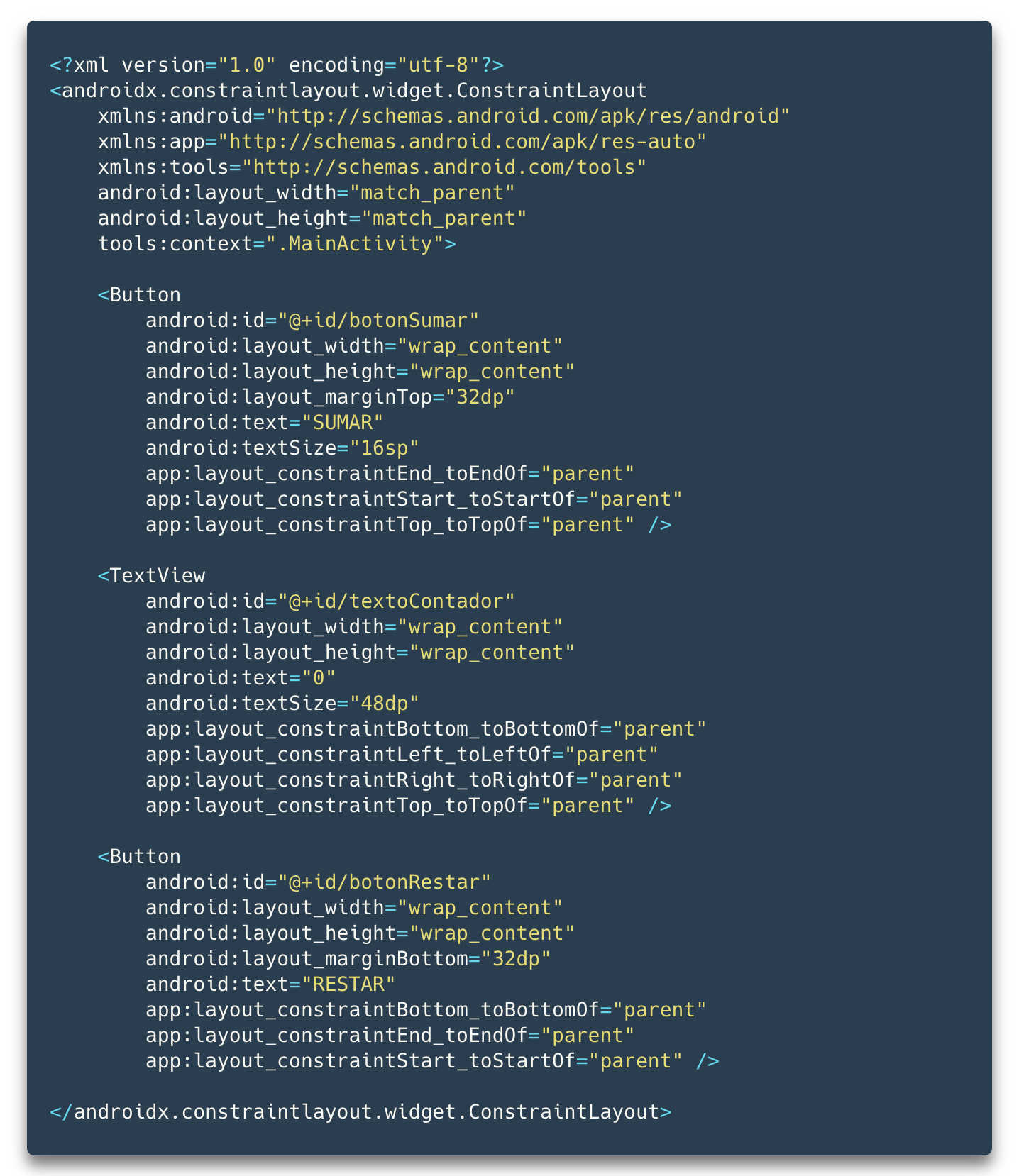
La nueva vista quedaría de la siguiente forma:

Antes de continuar con la lógica de nuestro contador, veamos un poco que son los atributos que agregamos. Sobre todo aquellos que nos permiten ubicar cada elemento en el lugar de la pantalla que queremos.
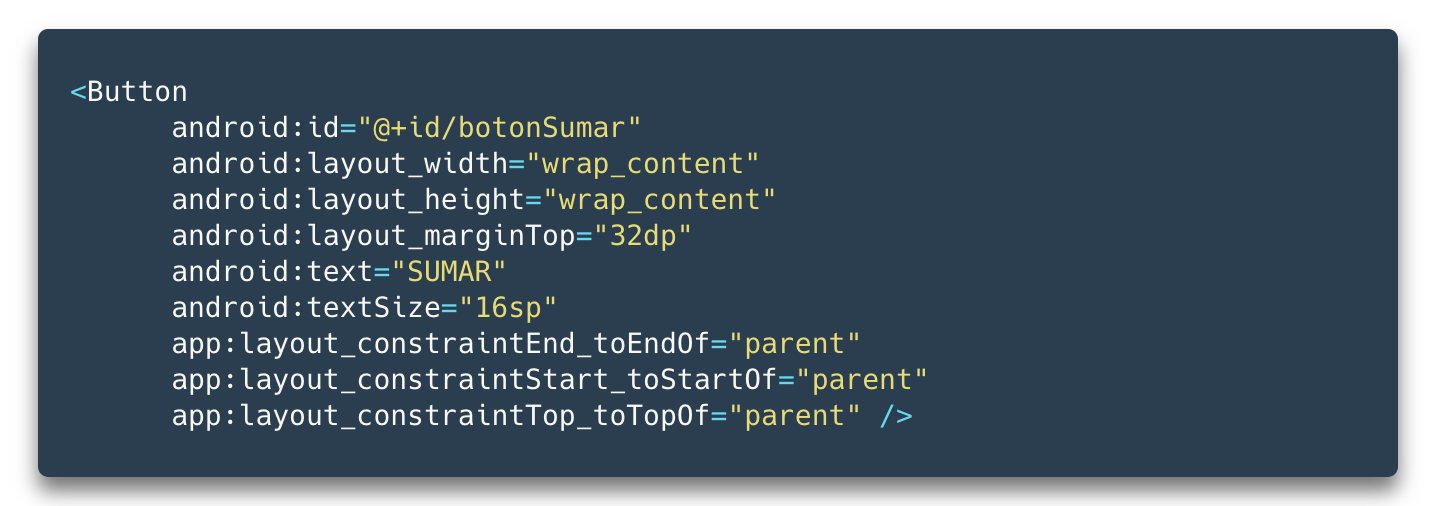
Veamos nuestro botón de suma:

Los atributos app:layout_constraintEnd_toEndOf , app:layout_constraintStart_toStartOf y app:layout_constraintTop_toTopOf están relacionados al layout padre que estamos usando. Un ConstraintLayout. Lo que le estamos indicando al botón con estos parámetros es que se ubique horizontalmente al principio y al final de su padre. Esto provoca que el botón quede centrado. El tercer parámetro le indica al botón que debe colocarse en la parte superior de su padre. También agregamos un android:layout_marginTop para darle un margen superior de tal forma que quede un poco separado del borde.
Si deseas saber más sobre este y otros tipos de layouts puedes visitar la documentación oficial.
El atributo android:id nos va a servir para identificar el botón desde nuestra lógica escrita en Kotlin y así podremos interactuar con la vista según necesitemos. Por ejemplo, para "escuchar" cuando el usuario toca sobre la misma, para cambiar su texto, cambiar su color, para ocultarla o mostrarla, entre otras cosas.
Por último, pero no menos importantes, android:layout_width y android:layout_height . Estos dos atributos son obligatorios para todas las vistas ya que se utilizan para poder dibujarlas.
Los valores que puede tomar son:
- wrap_content: Va crecer tanto como el contenido que tenga. En el caso del botón, según el texto que escribamos en el
- match_parent: La vista va a ocupar todo el ancho o el alto (según cual de los dos atributos se este configurando)
- Valor fijo: También podemos darle un tamaño fijo. Esto no suele ser recomendable debido a que hay muchos dispositivos Android en el mercado con muchas resoluciones diferentes y dar un número fijo a estos atributos puede provocar que nuestra vista se vea mal en algunos dispositivos. De todas formas, si queremos hacerlo debemos indicar el valor asi:
android:layout_width="200dp"donde dp hace referencia a la densidad de pixeles y no a los pixeles en sí. De esta forma, aunque hayamos configurado un valor fijo, Android va a intentar mostrarlo de la mejor forma posible.
Esta información se aplica de manera análoga a cualquier otro elemento de nuestra vista.
Ahora sí, escribamos la lógica de nuestra aplicación.
MainActivity.kt
Lo primero que vamos a hacer es obtener una referencia a nuestras vistas para poder interactuar con ellas.
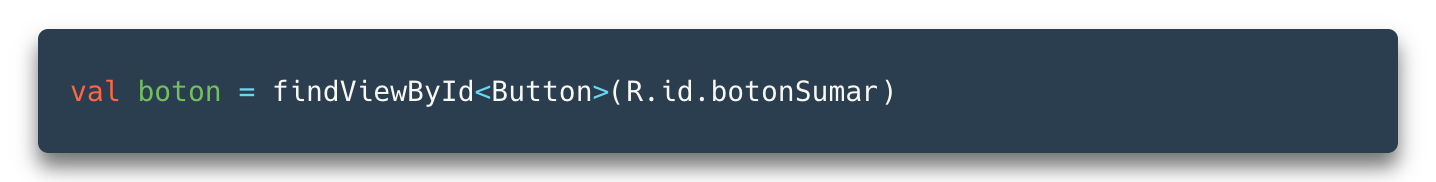
Para hacer esto, en Java y hasta hace un tiempo en Kotlin también, era necesario usar findViewById:

Luego, a partir de la llegada de las Kotlin Android Extensions es posible acceder a las vistas directamente usando su id. Es decir, no hace utilizar findViewById. Directamente llamamos a la vista por su id, y la usamos. Sin más.
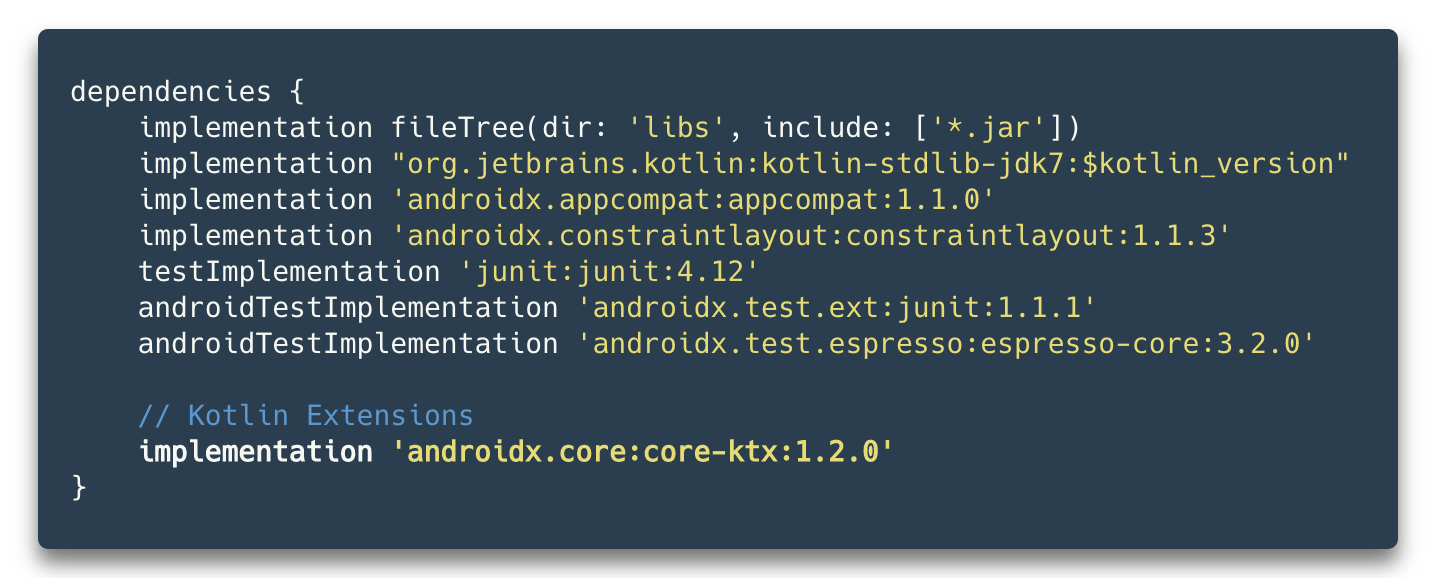
Si el proyecto fue configurado como se menciona el principio de este artículo, ya podremos usar las extensiones. Si por alguna razón no puedes usarlas, revisa tu archivo build.gradle en la sección de dependencias y agrega la correspondiente a las extensiones.

Bien, entonces obtengamos la referencia a las vistas y "escuchemos" cuando el usuario toca alguno de los botones para cambiar el valor del contador.
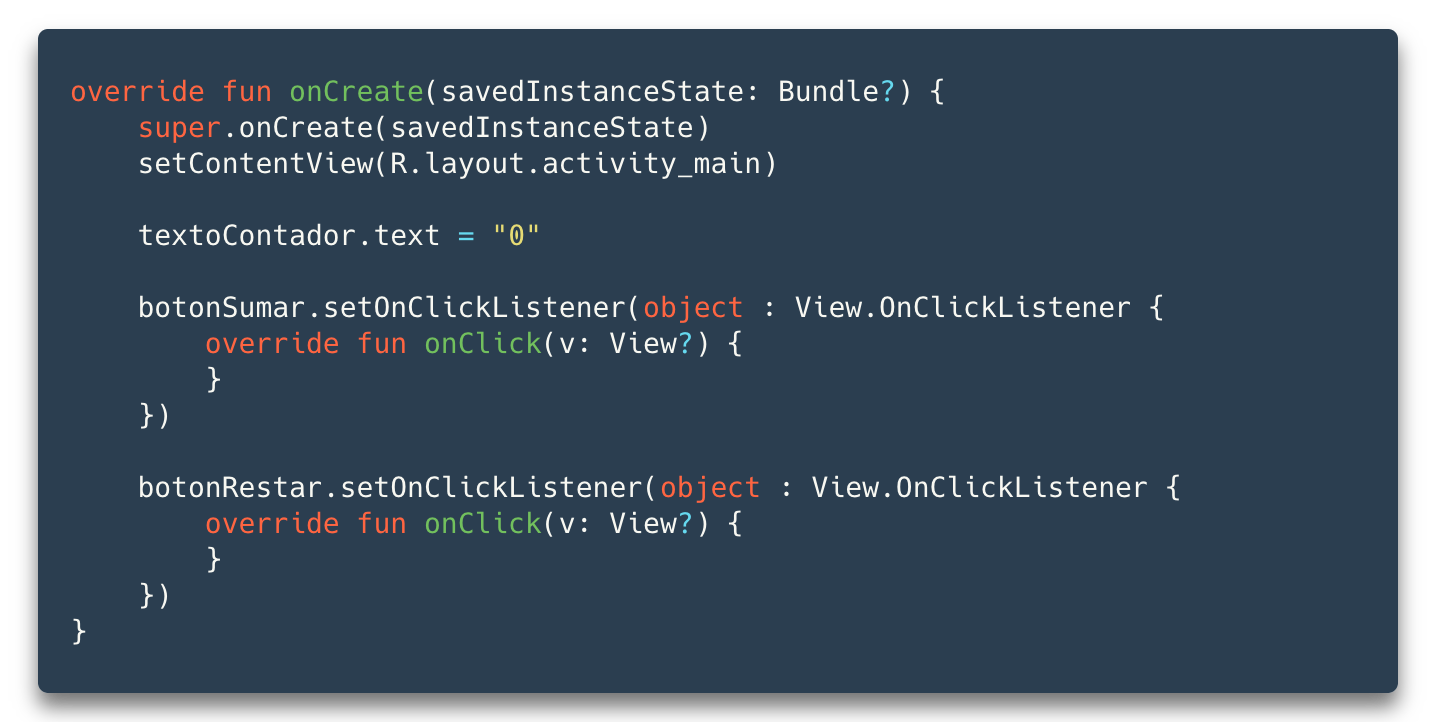
Dentro del método onCreate(savedInstanceState: Bundle?) agregamos los listeners a cada botón y configuramos el texto:

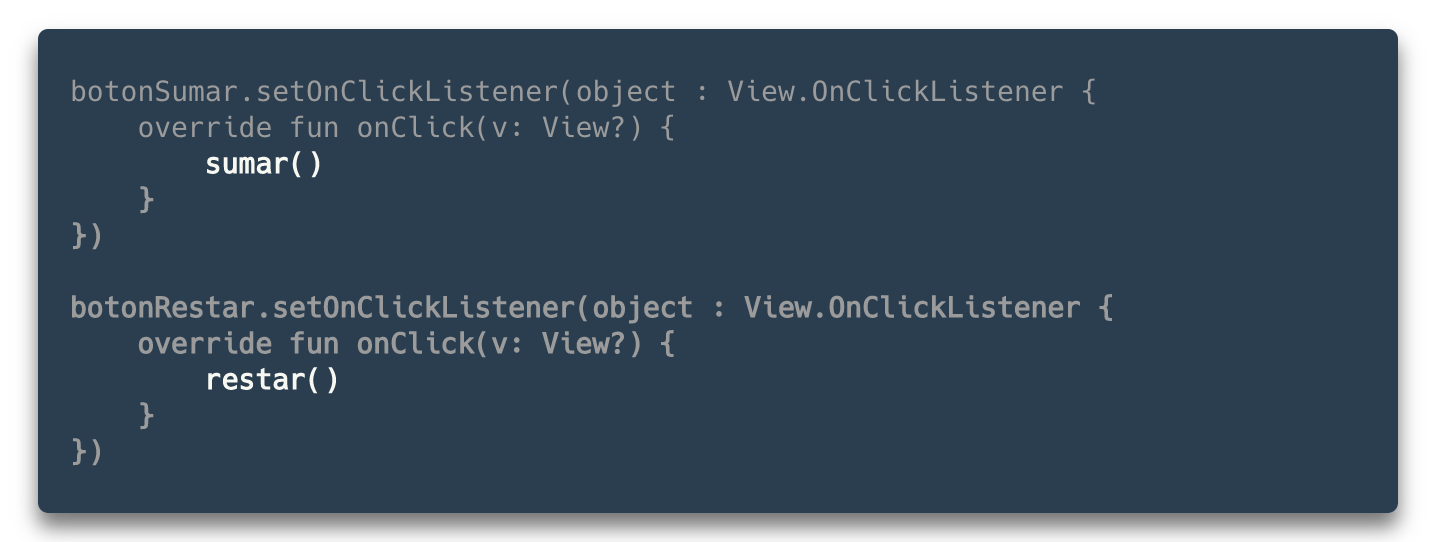
Y dentro de cada función onClick(v: View?) definimos la lógica para cuando el usuario hace click en el botón en cuestión.
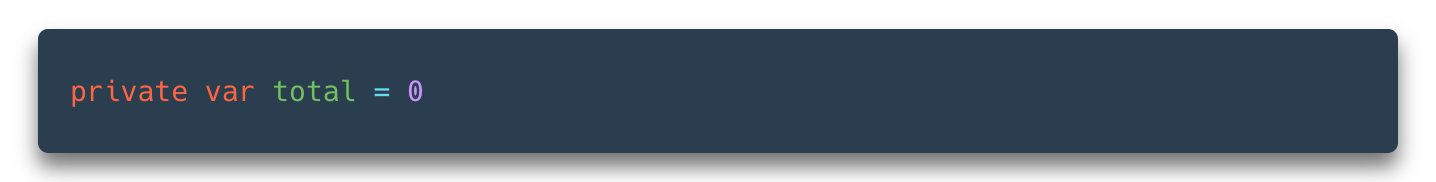
Implementemos las funciones correspondientes sumar() y restar() que modifiquen el total del contador. Para esto vamos a necesitar una variable global que almacene el valor actual del contador.

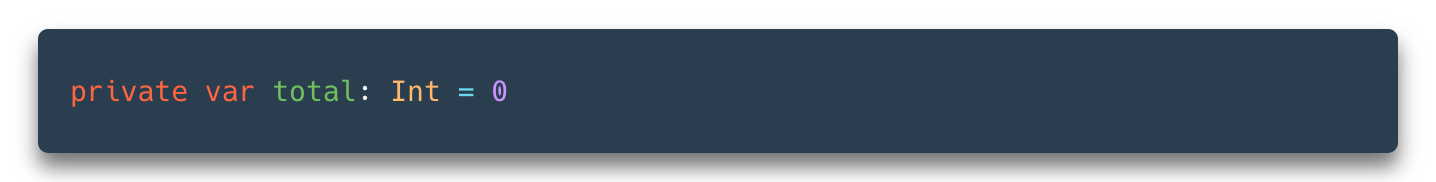
Como vemos, Kotlin infiere el tipo de la variable a Int en el momento que le asignamos un número. Si quisiéramos especificar el tipo de la variable haríamos:

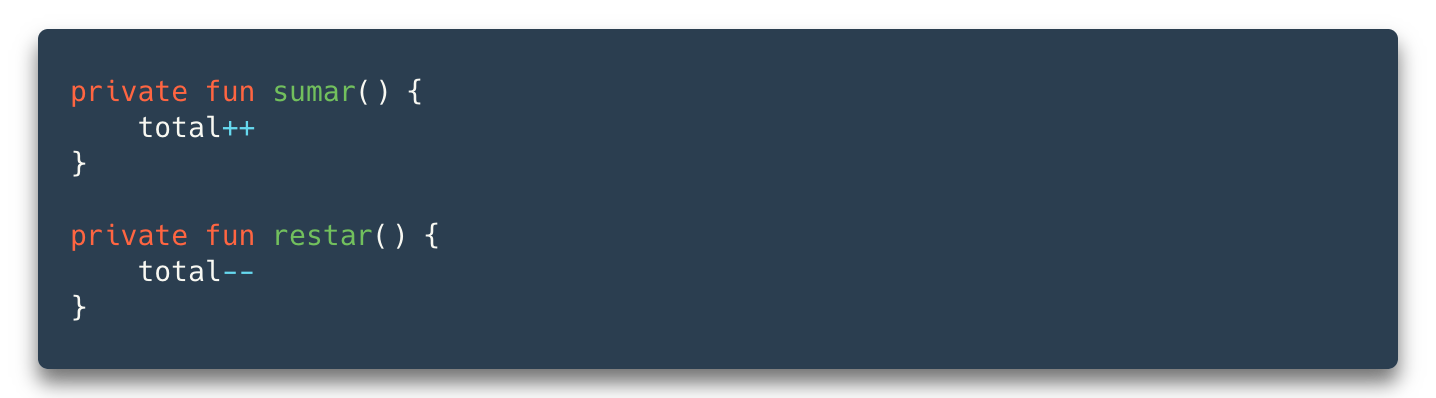
Nuestras funciones de sumar y restar:

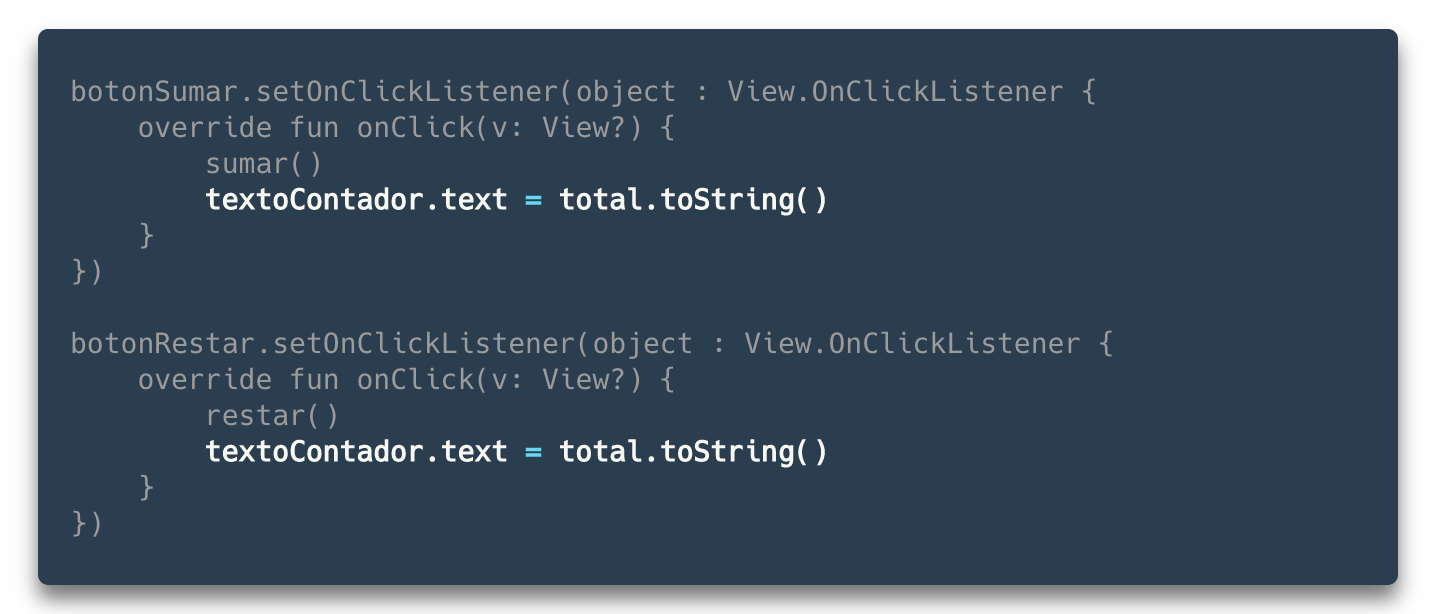
Entonces nuestros listeners de botones deben llamar a estas funciones cuando el usuario hace click sobre ellos:

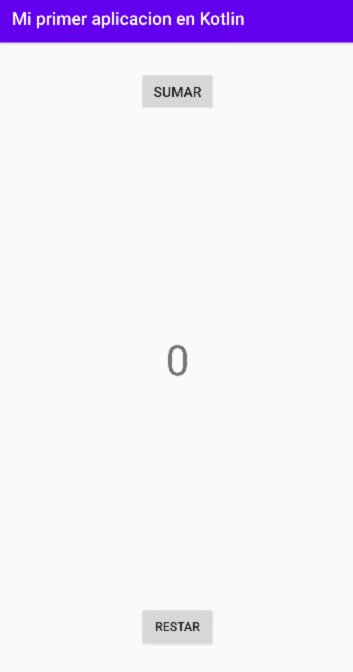
Si ejecutamos nuestra aplicación ahora, vamos a ver qué luego de hacer click en los botones, el texto del contador no cambia.

Agreguemos esa parte de la lógica...
Simplemente, debemos actualizar el valor del textoContador luego de haber modificado la variable total

Como la variable total es un entero, debemos agregar .toString() para convertirla a texto al momento de actualizar el TextView textoContador .
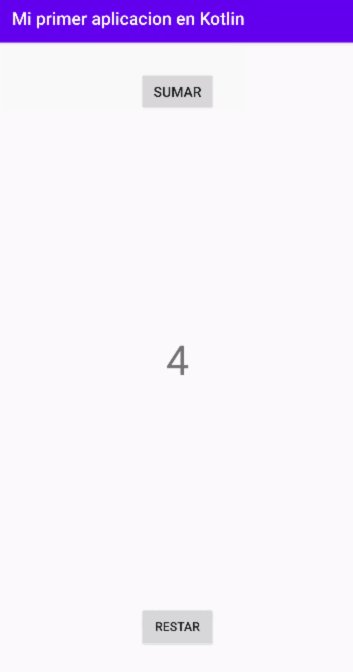
Ahora sí, nuestro contador funciona de maravilla 🎉

¡Muy bien!
Ya tienes tu primer aplicación Android usando Kotlin. En los próximos artículos vamos a ir entrando en cosas un poco más complejas para que puedas usarlas en tus increíbles aplicaciones.
Comparte este artículo e invita a que personas creen su primer aplicación y se adentren en este mundo. Si te interesa ver la aplicación que desarrollamos en SOSAFE la puedes descargar aquí. Hagamos una comunidad unida y más segura.
Autor: Guillermo Arispe
#android #aplicacion #mobile #kotlin #SOSAFE
